ほぼ1年ぶりの記事になりますが、第11回GISコミュニティフォーラムに出展した地図を、1位に選んでいただきました。詳細については下記URLを参照してください。
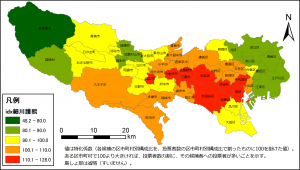
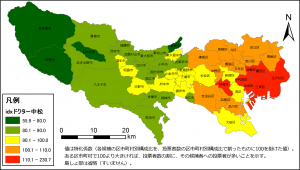
地図
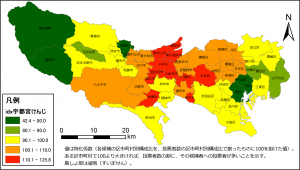
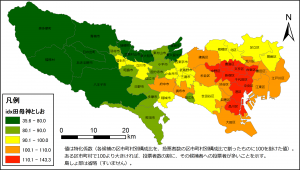
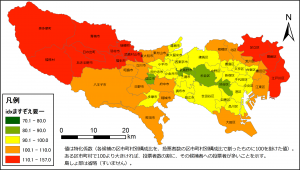
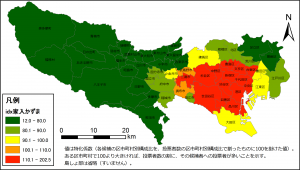
未明に公表された2014年の東京都知事選挙の確定結果をもとに、区市町村単位で主な候補の得票の特化係数を求めた(島しょ部は申し訳ないが省略)。各図に説明があるとおり、ここでの特化係数は、各候補の得票数の区市町村別構成比を、投票者数の区市町村別構成比で割ったうえで100を掛けたものであり、100を超えている区市町村(オレンジや赤)は、全体の投票者の分布に比べて、その候補への投票者が多いことを示している。ただし、得票数そのものを表してはいないので、特化係数が大きくても、その候補者がその地域でトップというわけでもないことには注意が必要。同時に表現するのであれば、カルトグラム(例えばここのように)などを使って、得票数や投票総数で区市町村の大きさを表現する必要がある。各候補の特徴を検討するには手元の材料が少ないのでのちのちということで。
<2014/02/12追記>
100より大きい・小さいで高さを判断できるのでわかりやすいかと思ったけれど、基本的には得票率の分布と見え方は同じになるので、得票率のほうがわかりやすかったかもしれない。
ここの図は得票率を地図化したもの。区切り方が違うので見え方は少し違う。
<2014/05/09追記>
いまさらですが、地図の投影法を設定し、修正しました。ラベルも付けて、見やすくはしています。
またまた更新間隔が開いてしまった。
おとといと昨日、東京ミッドタウンで開かれていた第9回GISコミュニティーフォーラム(主催:ESRIジャパンユーザ会)に参加してきた。
主催者でわかるように、ArcGISをはじめとする、ESRIのGIS製品を使っている企業、大学、団体の展示を中心としているイベントで、もちろんESRIジャパンの展示ブースもある。
今回は、6年ぐらい前に東京国際フォーラムで開催されていたとき以来2回目で、諸事情で立命館の展示ブースにいて(※客員研究員として所属してます。)、お客さんの対応をしていた。本来は、マップギャラリーというマップ(ポスター)の展示に申し込んだだけだったのだけれど。
で、マップギャラリーでは、審査員や来場者による審査があって、今回、自分で出したポスターをなんと2位に選んでいただいた。
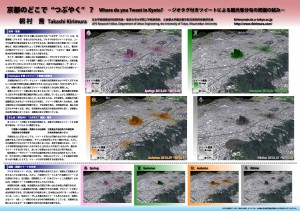
ちなみにポスターは「京都のどこで”つぶやく”?―ジオタグ付きツイートによる観光客分布の把握の試み―」というもの(クリックするとPDFが見えます)。
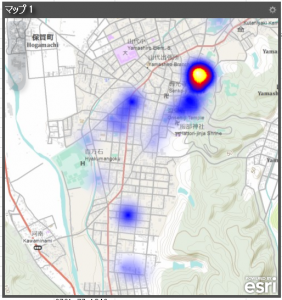
Twitterのデータを1年ぐらい集めていたので、それを使って、観光客分布みたいなものを出した。単に地図にするだけでなく、今回はCityEngineを使って、ツイートの密度を、建物の色(季節ごとに変えている)と高さ(元の高さ×密度)であらわしてみた。参考程度に、英語によるツイートの分布も示した。展示ブースに主にいたので、反応はよくわからなかったが、思ったより好評だったのかもしれない。今後もいろいろと分析していきたいところ。
ちなみに、立命館大学、東北大学を中心とするグループで出したポスターも出していて(メンバーに入ってます。2月末のGeodesignワークショップの内容)、そちらは1位に選んでいただいた(詳細はこちら)。展示ブースでも、Geodesignについての質問が多く、かなりの方々に興味を持っていただいた。どちらも非常にありがたいことです。
遅くなりました。先ほどMMMを更新しました。今回の更新では、埼玉県白岡市の市制(2012年10月1日)と、千葉県大網白里市の市制(2013年1月1日)の情報を追加し、2013年1月1日まで対応できるようにしています。
まだ組織向けアカウントの期限が切れていないようなので、Esri Maps for Officeの感想を少々。
Esri Maps for Officeというのは、ExcelとPowerPoint向けのプラグインで、ワークシートに地図を追加したり、シート上のデータを地図上に表示させたり、スライドに地図を追加したりすることができる。Excel上で利用できるので、GISソフトがなくても地図表示を中心とする簡易GISのような使い方ができる。また、PowerPointでは、ネット環境さえあれば、プレゼンのときに地図を見せたり、気になれば属性も表示させたりすることができる。便利そうではあるが、これも、利用するには組織向けアカウントが必要になる。とりあえず使ってみたい人は30日の無料トライアルを(なんか宣伝してるみたいだ(笑))。
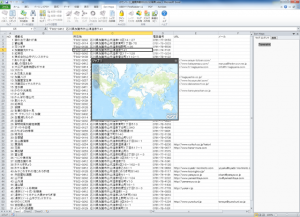
今回は、Excel上のEsri Mapsについて少し。
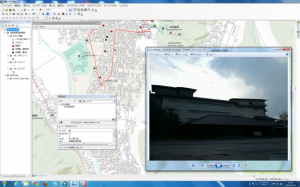
画像のように、Excel上に地図を載せることができる。もちろん、Excelデータの情報を、地図上に表示することもできる。地図上に表示するには、位置情報や住所データが必要になる。位置情報については、経緯度しか対応していないようなので、平面直角座標系などの座標値は使えない。住所データについては、日本の住所でもジオコーディングに対応しているので、町丁や番地レベルの情報が含まれた住所データであれば通常は問題なくジオコーディングできる。
前回の記事の関連で、今回はiタウンページから石川県加賀市の温泉旅館の住所リストを作って、ジオコーディングしてみた。重複を消したりして作成した53件のデータのうち、ジオコーディングに成功したのは22件で、31件はエラーになった。
ジオコーディングの精度が悪いのは、基本的にはデータの問題のような気がするが、タウンページで使用されている表記ぐらいには対応してほしいところ。今回のデータのうち、「成功」となったデータのほとんどは山代温泉のもので、山中温泉や片山津温泉の旅館のデータはジオコーディングできなかった。ちなみにGoogleマップでは正しい場所が表示されるものもあるので、ジオコーディング側(住所認識のシステムや住所データ)で対応できる問題のように思う。○○町1丁目1-1のような住所ならジオコーディングしやすいと思うので、大都市(住所体系の複雑な京都は除く)のデータがほとんど、という場合には問題にはならないかもしれない。
また、「成功」の意味は少し怪しく、多少間違っていても認識できたものは「成功」になっているようで、いくつかのデータは間違った場所にポイントされている。CSISのアドレスマッチングサービスのように、認識のレベルや精度が同時に利用できると正確さが判断できるので便利だろう。
もう一つ問題。画像にあるとおり、ジオコーディング結果にエラーがあると、「エラーの修正」という文字が表示され、クリックできるようになっている。しかし、エラーの修正自体は、地図上でできるわけではないようで(例えば間違った位置にあるポイントをドラッグして修正したり、認識できなかったデータを地図上にプロットしたりということはできない)、Excelのシート上の住所列の値を修正したうえで、ジオコーディングする必要がある。ただし、どこまで認識できているかはユーザー側に提示されていないので、どう直せばエラーなくジオコーディングができるのかはわからない。この点はできれば改善してほしい気がするが、そこまでするとちゃんとしたGISになってきてしまうかもしれない。
なお、ジオコーディングに際しては、ArcGIS Onlineで公開されているor自分の組織が公開しているフィーチャサービスを利用してテーブル結合することもできる。この場合は、住所情報でなくても、コードのようなものを使って地図上にデータを表示することができる。
さて、地図化に「成功」したデータについては、色分けなどができる。個別にアイコンを設定したり、自然分類などで色分けすることはできるが、階級区分のしきい値をキリのいい数字に変えるようなことはできない。ポイントデータをクラスターで表示したり、ヒートマップ(密度のラスタ)として表示したりすることもできる。ヒートマップは簡単に作成できるし、縮尺の変更に合わせて再計算されるので、けっこう便利かもしれない。
高度なGIS操作を求める人には物足りないと思うが、ごく手軽に地図化してみたい、という人であればEsri Maps for Officeはお試し版としていいかもしれない。
ArcGIS Onlineには組織向けプランというのがある。個人向けとの機能の違いは、フィーチャサービス(Feature Service)が使えたり、Esri Maps for Officeが使えたりする点にある。前者は、早い話がArcGIS Serverに似た機能をWeb上で提供してくれる感じのもので、後者はExcel上でGISが使えるというもの。今のところ、組織向けプランを利用するには、ArcGIS 10.1のサイトライセンスがあればその管理者に聞けば使えるだろうし、あるいは30日間のトライアル版のアカウントを作ることでも使える。トライアル版のアカウントを取得するには、このページにアクセスして、「30日間無料トライアル」をクリックして、手順に従う。今回は、トライアル版のアカウントを使ってみた感想。
さて、今回、ふと温泉旅行に行くことを思いついたので、そのついでにちょっとしたフィールドワーク(といってもほぼ写真を撮るだけ)をすることに。行き先は石川県の加賀市で、学生時代に入っていたサークルの、1回生のときの調査地だった場所。11年ぶりの訪問になる。調査の対象は、そのときの調査・研究対象だった、片山津と山代の温泉旅館で、事前にネット(楽天など)で調べたうえで、現存するもの、休廃業したものなどの写真を撮り、その他現地の状況を記録することにした。
事前の作業として、
1. ArcGIS Desktop(ArcInfo)で、ファイルジオデータベースを作成し、情報を保存するフィーチャクラス(ポイント、ライン、ポリゴン)を作成しておき、それぞれにアタッチメントが添付できるように設定した。アタッチメントを添付できるようにすると、iPadやAndroidなどでその場で撮影した写真を、個々のポイントなどに関連付けることができる。ただし、その設定にはArcEditorかArcInfoライセンス(10.1からはStandardかAdvanced)が必要。
2. そうして準備しておいたデータでmxdを作成し、ArcMap上からOnlineにアップロードしたうえで、Onlineのマイコンテンツ一覧から、フィーチャサービスを作成しておき、新しいマップを作成して、作成したフィーチャサービスをレイヤとして追加しておいた。
3. このマップを、自分の無料アカウントが入っているグループ(グループのオーナーは組織向けアカウント)で共有させて準備完了。
そして思い出の旅(笑)に出かけた。運悪く寒波到来の日で、寒いし雨も断続的に降るので、iPadなどを使ってフィールドワークには悪条件だった。それもあるけれども、iPadでフィールドワークというのは少ししんどいと感じた。
理由1. iPadで写真を撮るのは面倒。iPadを対象物に向けて写真を撮るのはけっこう重たいのでしんどい。iPad miniぐらいがちょうどいいかもしれない。
理由2. 野外では少々画面が見にくい。
例えば、これなんかを使って首からぶら下げれば、多少状況は改善されるだろうけれど、アタッチメント用に写真を撮る際の手間を軽減することはできない。もちろん、デジカメで写真を撮っておいて、あとでPCからブラウザ経由で写真だけアップロードという方法もあるけれど、せっかくの機能がもったいない。iPad miniならもう少しましな感じだけれど、ヨドバシで見ただけで、まだ現物は持っていない。というわけで、現地では主にAndroidスマホを利用した。画面は小さいものの、ArcGISアプリの機能は同じなので、そんなに問題はなく、写真撮影も簡単だった。Android搭載のデジカメとかなら(これとか)、カメラ1つだけで、よりきれいな画像を撮りつつ、ArcGIS Onlineにデータをアップできるかもしれない。
iPadは、ラインやポリゴンのように点をたくさん打つ必要があったり、少し広い範囲を表示しておく必要があるときに便利。なので、宿に帰った時とか、食事時とかに調査ルートを記入したりするのに使った。
旅行から帰ってから、データを見ようとArcGISからアクセスすると、10.0からは残念ながらデータが見れなかった。というわけで10.1が入ったマシンで閲覧。特にデータのチェックイン・チェックアウトをしなくても、編集したそばからデータが閲覧できるのは非常に便利。
ローカルに保存したければ、通常通りの手順で、シェープファイルやジオデータベースにエクスポートできる。ただし、アタッチメントを含めたままでデータをエクスポートするのはできない雰囲気で、こちらの環境のせいかもしれないが、Esriのフォーラムを見る限りでは、まだできない機能のようだ(米国Esri社員によるこのスレッドの最後の発言によれば、エクスポートや手動での更新よりもデータの同期に重きをおいているので、しばらくその機能は搭載されないとのこと)。この部分は非常に残念。もうすぐ組織向けアカウントの期限が切れるので、アタッチメントの写真を1つずつローカルに保存しておくはめに(携帯にもデータはあるので絶対に必要というわけではないけれど)。
ちなみに、今回の作業は、ArcGIS Serverでもできる(はず。同じ実験はしていない)。もしArcGIS Serverを運用できる環境下であれば、無理にArcGIS Onlineを使う必要はないかもしれない。クレジットを消費してしまうし。ただ、組織向けアカウントがあれば、Esri Maps for Officeが使えるので、ArcGIS Serverも運用できる環境なら、組織向けアカウントはEsri Maps for Office専用にして、データ共有・編集はServerで、という使い分けがよさそうだ。
もうすぐトライアル版のアカウントは期限切れなので微妙だけれど、もし大学でのアカウントが使える状況になるのであれば、Esri Maps for Officeについても何か感想を書きます。温泉街の現状・変化についても、データをもう少し整理して何か書く予定。
ほぼ2ヶ月の英国滞在も今週で終わり。最後の週末だった今日(こちらはまだ日曜の夜)は、最近はまっているARでちょっとした実験をしてきた。
前回の記事で、CityEngineで作ったモデルをARとして表示して、位置情報付きのAR表示を実験して失敗した。でも、よく確認すると、AR-media Playerの使い方が間違っていたようで、GPSのないWiFiモデルのiPadでも位置情報付きのARモデルを表示できることがわかった。そこで、当初考えていたものを、ロンドンにいるうちに実験してみた次第。
考えていたものというのは、3次元的な地図(都市モデルのようなものではなくて、通常の主題図を3次元化したもの)を、見晴らしのいい場所からARで表示するというもの。もしAR-media Playerでうまく表示できると、例えば、巡検や学校の遠足などで街を見下ろすことのできる展望台などに行ったときに、ARを使って実際の景色と主題図を重ね合わせるというようなことができる。単に手元の紙地図やデジタル地図で見るよりも、実際の景色と重ね合わせることができると、よりわかりやすくなりそうに思うので、今回の実験をしてみた。
ロンドンの街を見下ろせる場所としては、例えばグリニッジ(天文台のあるところ。都心部は見えないが、再開発地域のドックランズがよく見える)とか、ハムステッド・ヒース(ロンドン北部の公園)などがあるが、今回はロンドンの友人から教えてもらった場所を選んだ。その場所は、テムズ川右岸(南)にある美術館、テート・モダンにあるレストラン。一部はカフェになっていて、そこから対岸のシティ(都心部)がよく見える。
少し寝坊したけれど、11時過ぎに到着。運良くそんなに混んでおらず、比較的よい場所が確保できた。コーヒーを頼んで早速実験。

ARの実験
こんな感じになりました。この図(モデル)が何を表示しているかというと、ロンドンの小地域(大きさは日本の小学校区ぐらい)別の所得のデータで、モデルの高さは所得の少なさ(ややこしいけれど、元データがそういう数値になっている)を示し、赤は所得が低い地域、青は所得が高い地域、緑はその中間になる。このデータについては後日記事にします。この画像では、諸般の事情があって、モデルは多少動かしてあるけれど、完成予想には近い雰囲気になった。少し失敗だったのは、一部のモデルが透過し過ぎてしまって、正面のセント・ポール大聖堂のあたりにうっすら写っていて、心霊写真のような感じになってしまったこと。これはモデルを作る段階での失敗。
もう一つ大きな失敗があって、これはモデルを動かした原因でもあるのだけれど、iPadのコンパスがうまく動作せず、テート・モダンからセント・ポールに向かって(北方向)、iPadを置いていたのに、コンパスは左向きになってしまっていた(画像では確認しにくいが、iPad画面上のテムズ川の向きと実際のテムズ川が直交している)。なので、iPadをセント・ポール方向に向けても、表示されるARのモデルは、テート・モダンから西に向いたときに見えるべきものになっていた。
ごく簡単な実験だったけれど、今後のヒントになりそうなことがいくつか。
- iPadはGPSつきのモデルのほうが正確に利用できる。WiFiモデルでも、コンパスが正確なときがあるが、そうでないときもある。いちいち調整するのは面倒なので、実用上は、GPSつきモデルを使うほうがいいだろう。23日(英国時間夕方)に発表されるであろうiPad miniにGPSが搭載されていれば使えるだろう。
- テート・モダンぐらいの高さからだと、地平線が近いこともあり、表示されるARモデルはかなり高い位置になってしまう。例えば山の上とか、かなり高いタワー(しかし、ロンドンには公開されている展望台が少ない)からであればもう少し見やすい感じになるような気がする。
- GISデータをそのままSketchUpに読み込むのは少し面倒で、今回の方法(詳細は省略)では、気軽にいろいろと地図を作ることができるようなものではない。ArcGISからSketchUpのモデルとして出力するまでの中間的なツールの開発もしたほうがよさそうだ。
というわけで、ARについてはもう少し実験してみる予定。経過はここで紹介していきます。
今日は2連投。CityEngineで作ったモデルからAR(Augmented Reality:拡張現実)用のデータを作って表示してみた。
今回、AR-media Plugin for Google SketchUp(Professional版)を買った。無料版のSketchUpでもこのプラグインは利用できるし、AR用の自分のモデルを出力できる。Professional版だと、マーカーに基づくAR表示だけでなく、位置情報に基づいた表示もできる。
手順は、CityEngineから3ds形式でモデルを書き出し、Google SketchUpでインポートして、AR-media PluginでiOS向けにエクスポートするだけ。マーカーはデフォルトのものを使っているので、特にややこしい設定はしていない。エクスポートしたファイルは、iTunesを介してiPadにコピーした。iPadのSafariを使ったWeb経由のダウンロードでもiOS側のアプリに保存できるので、Webでデータ公開も簡単なようだ。できるなら位置情報に基づいたARも実験してみたいのだけれど、あいにく手元のiPadはWiFiモデルなので、GPSがなく、うまく位置情報を拾ってくれなかった。もうすぐiPad miniが出るようだけど、SIMなしのWiFi Cellularモデルが買える環境下なので新しいiPadでも買って帰ろうか。開封せずに持って帰ればVATがいくらか還ってくるし。
あるワークショップで発表があったり、いろいろと忙しくしていたので、久しぶりに更新。
この間、CityEngineの2012がリリースされたので、トライアル版をインストールして、Web Sceneの作成まで試行錯誤しながら挑戦してみた。
画像のように、とりあえずそれっぽい街の風景を作って、ArcGIS Onlineにアップロードして、ブラウザから閲覧するところまでは完成した。マニュアルが英語だけなので(トライアル版だからかも)、少々苦労したものの、Pythonあたりがわかる人であれば、比較的簡単にこの程度のモデルを作ることはできるのではなかろうか。いくつか苦労した点があったので、簡単なリストにしておきます。
- 建物のフットプリント(平面図)として、Shapeファイルを読み込むことができるのは非常に便利なのだが、個々の建物ポリゴンをextrudeで3次元化した場合の前面の判定が自動でなされるので、前面だけ違うテクスチャをつけたり、見た目を変えたりするのが大変。そのロジックはマニュアルで解説されているので、今回は、ポリゴンを構成するセグメントのうち、道路縁に一番近いものを特定し、セグメントの配列を変えることで対応した。ArcGISでのこのような処理にはVBAを使っていたのだけれど、今はPythonがメインということで、今回初めてPythonを本格的に触った(要望があればスクリプトを公開するかもしれません)。
- 道路の中心線と幅員のデータがなかったので、道路縁データから何とかして簡易に求めた。ArcInfoにはそんなツールがあった記憶があるが、手元にはArcViewしかないので、ラスタを駆使して何とか計算。交差点が怪しげな雰囲気になっているが、CityEngine側の処理でスムージングできた。ちなみに、道路のモデルは、サンプルの中で最も現代的そうであったフィラデルフィアのデータをそのまま利用したが、歩道のモデル・テクスチャが重いので、歩道は白いモデルだけにしている。
- Web Sceneにエクスポートして、ArcGIS Onlineにアップロードすることは簡単なのだけれど、Web SceneはなぜかChromeでは動かなかった。Chromeでは、最初の動作確認やファイルダウンロード、展開まではうまく動作するものの、初期化中の表示のまま止まってしまう。いろいろと試行錯誤した結果、データが大きすぎることが原因かもしれないという予想は立てているが、実際のところどうなのかはよくわからない。ちなみに、Windows上のFirefoxとMac上のSafariでは問題なく動作する。Chrome(とChrome Frameを入れたIE)だけ、WindowsでもMacでも動いていない。データの問題ではあるだろうが、可能なら改善を期待したいところ。
というわけで、とりあえずひと通りの実験まではできたので、今のところ満足。
英国滞在もあと2週間を切ったけれど、日本(職場)でもCityEngineが使えるといいなあ。可能なら授業で見せたい。
2ヶ月あきましたが続きを。今回は記号の大きさで規模を表現する方法について。
前回のように色分けをするだけでは、人口規模の違いがわかりにくい。色で区別されているとはいえ、歌志内のような市と大阪や東京のような市(区部)が同じ大きさで表現されている。そこで、記号のサイズで人口規模を表す手順をここで紹介する。作業としては前回の続き。
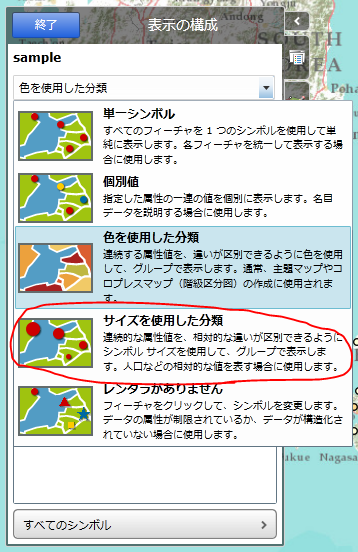
1. 「サイズを使用した分類」を選ぶ
「表示の構成」画面で、「色を使用した分類」をクリックして、表示されたリストのなかから「サイズを使用した分類」をクリックする。

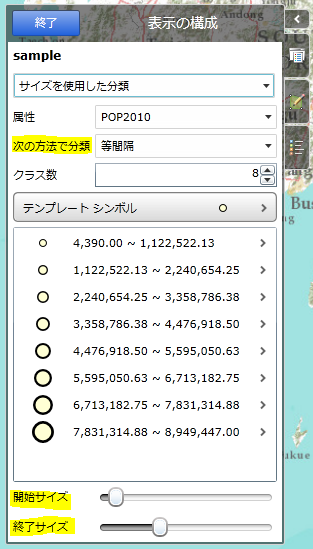
2. サイズや区切る方法、区分の数を調整する

「次の方法で分類」を「自然分類」にする。
「開始サイズ」を左にスライドさせ、「終了サイズ」を右にスライドさせながら、記号のサイズを適切なサイズに調整する。
ちょうどいいサイズになったら、「終了」を押して戻る。
3. 作成例
クリックすると拡大できます。